A previous blog entry called Attaching files and images in comments contained a step-by-step guide to... ...well, attaching files and images in comments. Unfortunately the first method relying on the Image Picker module has to be removed, as that module is no longer maintained and poses a security risk. Now we have to use the same method for inserting images as for inserting files:
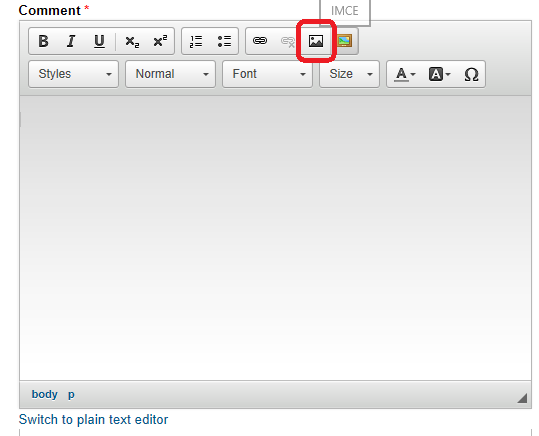
First we need to upload the the file. For this we click on the Image button on the top of the editor:

Note that the greenish button to the right does almost the same thing - it jumps right to the server file browser window.
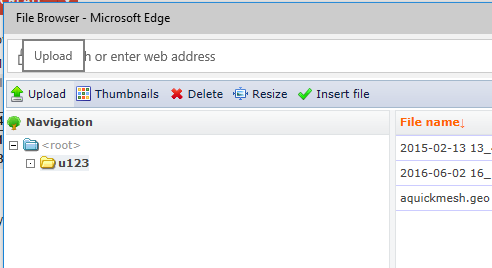
Then you can upload the local file (upper left, Upload button):

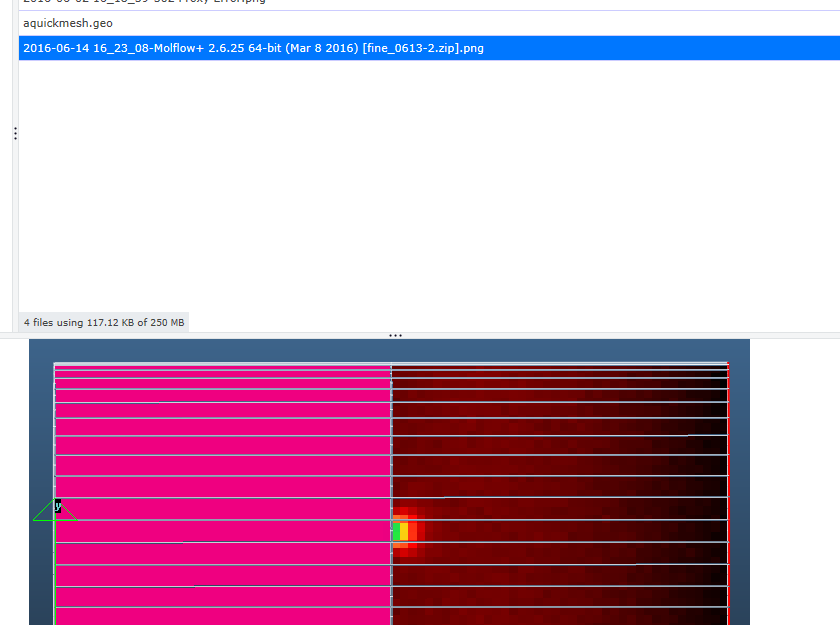
Which in turn will appear below the file list. Cliking "Insert file" or clicking twice on the filename chooses the file:

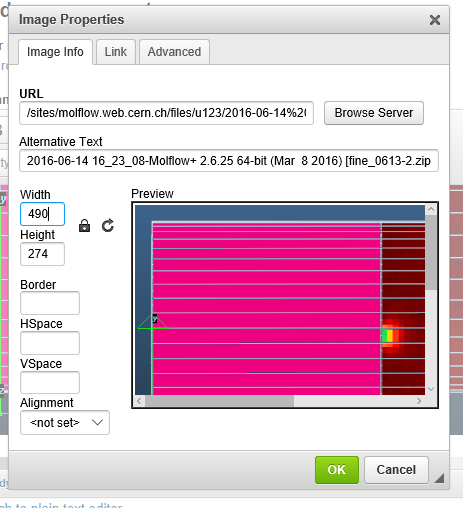
Then you get back to the image window (which you can always recover by double-clicking in the image pasted in the text):

Here you can reduce the image width (the max. image width fitting in a comment column is 490 pixels), or just click OK so the image appears in the text:

Yes, this process is more tiresome than the old Image Picker way, which automatically created thumbnails, it's a pity that that module isn't maintained anymore.